
Android开发实现NFC刷卡读取的两种方式
场景:NFC是目前Android手机一个主流的配置硬件项,本文主要讲解一下Android开发中,NFC刷卡的两种实现方式以及相关方法源码解析。①:Manifest注册方式:这种方式主要是在Manifest文件对应的activity下,配置过滤器,以响应不同类型NFC Action。使用这种方式,在刷卡时,如果手机中有多个应用都存在该NFC...
2024-01-10
Android SharedPreferences实现保存登录数据功能
本文实例为大家分享了Android SharedPreferences保存登录数据的具体代码,供大家参考,具体内容如下目标效果: 程序运行显示一个登陆框,用户名输入admin,密码输入123456会提示登录成功,如果不是则提示不正确,如果勾选保存用户名,在下一个程序打开时,用户名会自动读取并显示。1.activity_main.xml...
2024-01-10
微信小程序实现录音Record功能
本文实例为大家分享了微信小程序实现录音Record功能的具体代码,供大家参考,具体内容如下布局<!--pages/record/record.wxml--><view> <button class="tui-menu-list" bindtap="startRecordAac" type="primary">录音开始(aac)</button> <button class="tui-menu-list" bindtap="startRecordMp3" type="primary">录音...
2024-01-10
如何用JavaScript实现一个数组惰性求值库
目录概述怎么实现具体实现判断求值函数终止生成函数 range转换函数 map过滤函数 filter中断函数 stop收集函数 join测试:更优雅的实现总结概述在编程语言理论中,惰性求值(英语:Lazy Evaluation),又译为惰性计算、懒惰求值,也称为传需求调用(call-by-need),是一个计算机编程中的一个概念,它的目...
2024-01-10
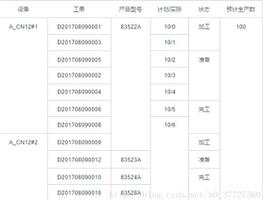
vue实现表格合并功能
本文实例为大家分享了vue实现表格合并功能的具体代码,供大家参考,具体内容如下1、背景本身有vue进行渲染的数据表格,,但是出于整体考虑,需要对相同的列信息进行单元格合并。由于使用的是vue,想到MVVM是要用数据驱动的思想,所以考虑在Model做手脚,而不是渲染出数据来后做DOM操作,当然...
2024-01-10
Java swing实现支持录音等功能的钢琴程序
今天给大家介绍一下Java实现钢琴的小程序,程序虽小,功能挺多,支持循环播放,录音等功能,首先简单介绍下源码结构:先看看钢琴界面实现,添加相应滴监听事件:/* * @(#)MidiSynth.java 1.15 99/12/03 * * Copyright (c) 1999 Sun Microsystems, Inc. All Rights Reserved. * * Sun grants you ("Licensee") a non-exclusive, royalty fre...
2024-01-10
通过Java来测试JSON和Protocol Buffer的传输文件大小
JSON相信大家都知道是什么东西,如果不知道,那可就真的OUT了,GOOGLE一下去。这里就不介绍啥的了。Protobuffer大家估计就很少听说了,但如果说到是GOOGLE搞的,相信大家都会有兴趣去试一下,毕竟GOOGLE出口,多属精品。Protobuffer是一个类似JSON的一个传输协议,其实也不能说是协议,只是一个数据传输...
2024-01-10
开发不再是苦差事--用Eclipse简化开发(图)
每个IDE都允许您管理文件和构建项目。Eclipse不仅仅局限于此,因为它可以在比大多数IDE所拥有的典型文件中心视图更密切的层次上处理您所编写的代码。作为开发人员,您可以只编写少量代码,而让Eclipse来完成查找、改变、切换、移动、等待这些繁杂的工作,从而获得好处。 有...
2024-01-10
带有标题和说明的WordPress画廊页面?
我需要为wordpress创建一个页面模板, 该模板将允许用户轻松地将图像上传到页面上, 就像我想的本机上传一样。然后可以在页面上渲染图像, 如该图所示。简单的3列, 带有图片, 然后是标题和说明。图像甚至可以是静态的, 不需要链接或灯箱输出。关于如何执行此操作的任何想法?谢谢。(来源:skitch.co...
2024-01-10
安全人员对 APT 黑客攻击的调查
译者:知道创宇404实验室翻译组原文链接:https://www.ptsecurity.com/ww-en/analytics/pt-esc-threat-intelligence/incident-response-polar-ransomware-apt27/前言本次攻击是一个著名的亚洲APT组织所为,该组织涉嫌对政府目标进行网络间谍活动。在本文中,我们将分享这次攻击的调查结果。事件顺序对客户基础设施文件的大规...
2024-01-10
工控十大网络攻击武器分析报告
作者:启明星辰ADLab公众号:https://mp.weixin.qq.com/s/kdAANvtQfotv-HqBFtCVPw1.工控安全现状工控即工业控制系统是水力、电力、石油化工、制造、航空航天、交通运输、军工等国家命脉行业的重要基础设施。这些重要的系统一旦受到攻击,便会严重威胁到居民生活甚至是国家安全。而传统的工控系统安全偏向...
2024-01-10
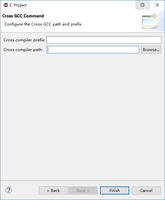
装了eclipse的C/C++版本,请问该如何配置Cross GCC path and prefix
回答:有DevC++就挺好用的 需要下载gcc++环境 你网上搜索一下 然后把这个目录指向GCC的目录回答:需要有一个gcc,推荐在SourceForge上下TDM-GCC,版本比较新也比较稳定,然后把目录设置为对应的bin目录。...
2024-01-10
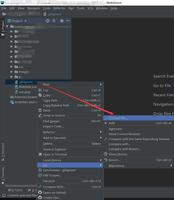
VS Code 如何提交某个文件?
如下图,VS Code 如何像 WebStorm 一样提交某个修改过的文件?回答:vscode 自带 git 源代码管理功能,如下图:如果你的没有,下插件也能实现。---更新---圈出来的地方,重点关注一下...
2024-01-10
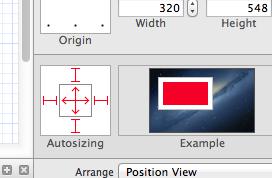
ios中关于scrollview的一个小问题
在UIView里加了一个ScrollView,发现要把Autosizing全部点满才能正常的滑动,就像下面这样,想请问下是为什么要这样操作,还有这个Autosizing感觉还是没怎么透彻理解啊,就知道自适应的时候要向下对齐不应该向上对齐,希望大大们稍微直白的解释一下下回答:Autosizing是在做UI、屏幕适配的时候用的一种...
2024-01-10
sublime 安装了 gosublime出现错误: MarGo: Missing required environment variables: GOPATH
这个要怎么解决呢??回答:要对Gosublime进行配置比如我的Gosublime.sublime-settings{ "env": { "GOPATH": "$HOME/golang", "GOROOT": "$HOME/bin/go" }}回答:在系统定义变量没用的请在sublime的setting中设置,就ok了看图设置内容如下回答:当然是设置环境变量 GOPATH 啦。你可以写在你的 ~/.profile ...
2024-01-10
这种很像网页风格的软件是什么语言开发的
回答:electron只是一个框架,涉及到的语言主要是javascript,html,css等,需要node.js运行环境,electron还能结合vue框架,即electron-vue进行开发。打包方法是傻瓜式的,electron-vue框架搭好之后,只要熟悉vue框架和javascript语法就能搞定。回答:electron?回答:内嵌chrome核心,js回答:可能是electron回答:QWebEngineVi...
2024-01-10
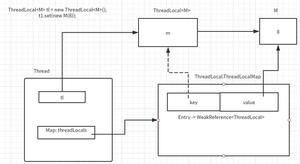
Java中线程TERMINATED了,对应线程的实例不会被GC进而GC掉threadLocals吗?
问题的起因在于网上的资料广泛地说ThreadLocal使用弱引用避免内存泄漏。可是当线程TERMINATED后,对应线程的实例不被GC吗?(当然,此处不考虑线程池那种一个线程复用的情况。)线程对应的实例如果被GC了,那么实例内部的成员变量所保持的强引用不复存在,进而成员变量threadLocals指向的堆上的映射...
2024-01-10
Android Asynchronous Http Client 使用出错?
程序无法访问,一直有错。代码package com.fjq.android_async_http_demo;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.util.Log;import android.view.View;import andr...
2024-01-10

vue绑定数据的时候报错
两个差不多的页面,代码几乎是直接复制过来的。。。另一个没有报错。这一个报错了,两个页面的区别在于这个页面多了新增功能。新增和修改都是同一个div。。。新增时,通过v-for新增表格一行,没有问题~~ 修改时,就报错了。代码如下:<div v-show="!showList" class="panel panel-default">....<form role="form">...
2024-01-10

